Context
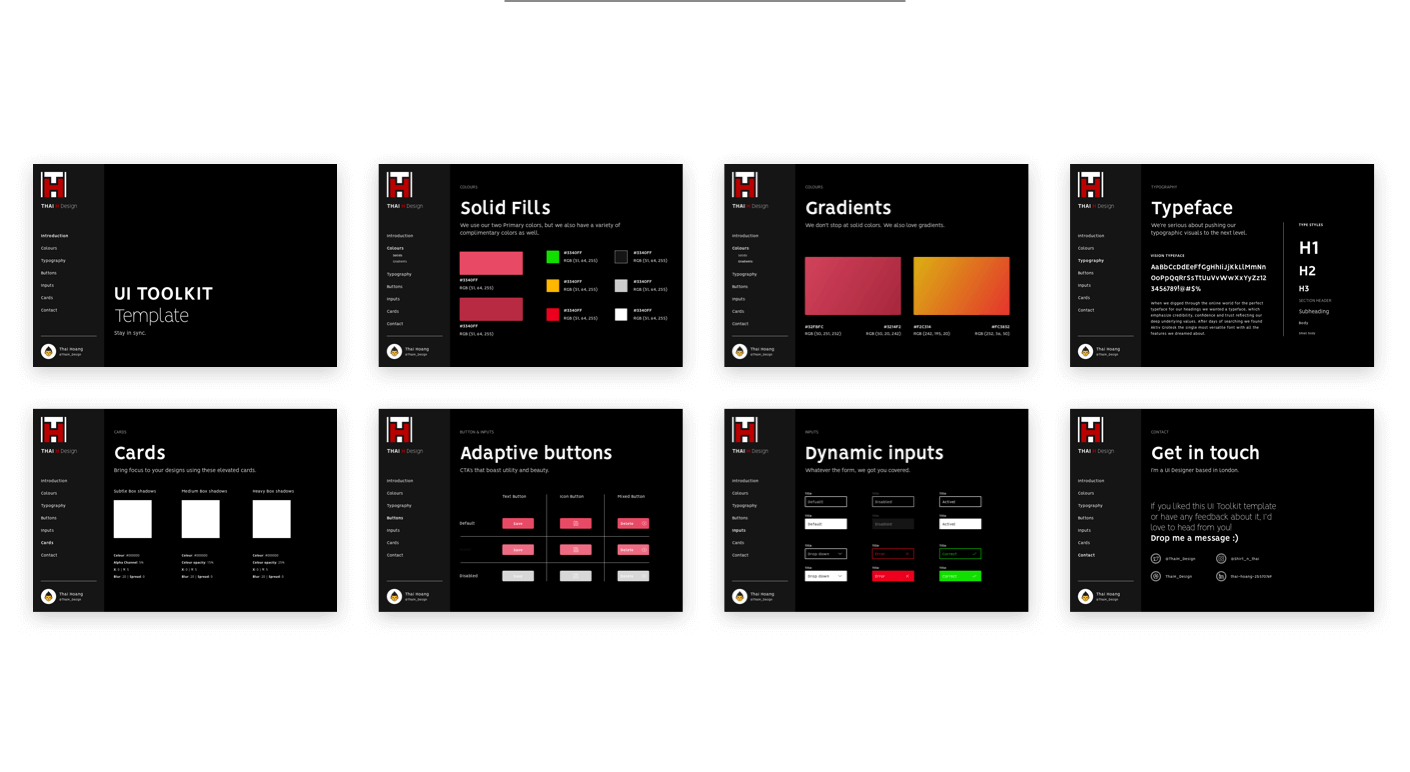
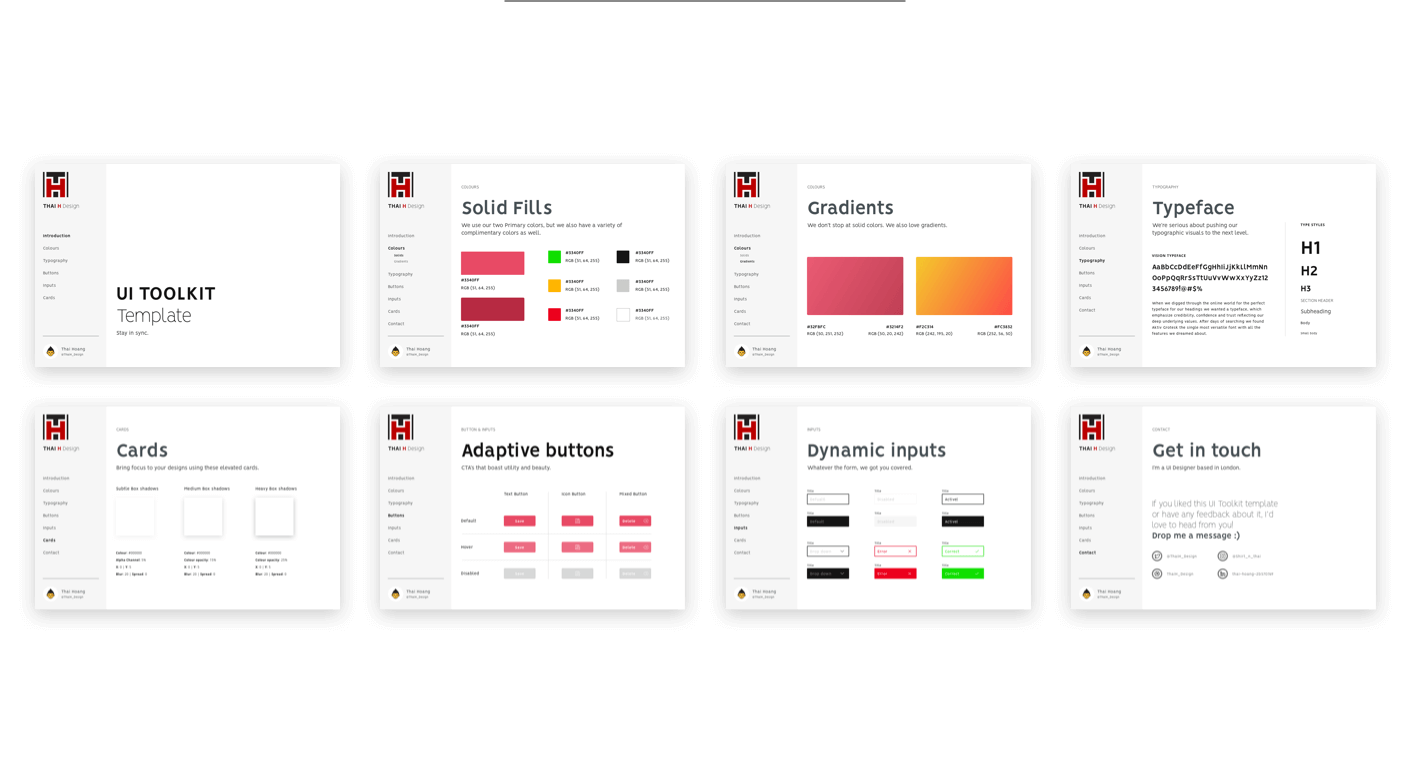
This project was a small experiment of mine, I wanted to create a more efficient symbol in Sketch. I started with one button and seeing how I could build upon it nesting addtional symbols, enabling me to dynamically edit different states (hover, pressed & disabled) and button and text colour using overrides. Having designed a single button symbol which could do all that, it then led me to design input fields. Before I knew it I was building a basic UI Kit covering colours, gradients, typography, buttons, input fields and card shadows.

Outcome
Having finished the UI Kit and being able to share it online with the design community, gives me a huge sense of accomplishment. I started this UI Kit template to push my own creative, technical and organisational skills in the pursuit of becoming and understading what it takes to be a better UI Designer. It shows me how much I've progressed, acknowledging the tremendous amount of time and effort a UI Kit needs. Having just scratched the surface of what a UI Kit consists of, has given me a new perspective to appreciate the importance of it.
You can download it here - Any feedback is most welcome! 👍